こんにちは、Virtual Cast開発チームのy-tです
バーチャルキャスト ver1.2.0a をリリースしました!
>リリース詳細はこちら<
目玉はもちろん、
・自由に360°画像を背景にできる機能
ですね!!
というわけでさっそく、360°画像の導入の仕方について解説していきたいと思います。
概要
すでにバーチャルキャストをお使いの方はVRMモデルのインポートをやったことがあるかと思いますが、
フローはほとんど同じです。
360°画像導入フロー
- 背景にしたい画像を、URLで取得できる形でアップロードする
- config.jsonを作成し、アップロードした画像のURLを追記する
- スタジオ内の背景変更を選択し、自分の背景に変更する
大きく違う点は、ニコニ立体のような共通のプラットフォームがないので、
各自で画像をどこかにアップロードするという形になります。
では順に詳しく見ていきましょう
STEP1. 背景にしたい画像をアップロードする
まずは画像を用意しましょう。
360°画像として表示するには、エクイレクタングラー形式にする必要があります。
エクイレクタングラー形式の画像とは、全天球画像を平面に展開した画像のことです。
例えば弊社エントランスの写真だと、こんな感じになります。

※こちらはTHETAを用いて撮影しました
画像が用意できたらアップロードします。
アップロードできたら、
https://example.com/hoge.jpg
といったように、画像のURLを取得します。
今回はサンプルとして3点用意しましたので、これらを用いて解説していきます。
試しに使ってみたいという方は、こちらのリンクをご利用ください。
[インフィニットループエントランス]
https://www.virtualcast.jp/download/panoramas/IL_entrance.JPG
[クロマキー]
https://www.virtualcast.jp/download/panoramas/chromakey.jpg
[真っ白背景]
https://www.virtualcast.jp/download/panoramas/chromakey_white.jpg
STEP2. config.jsonを用意しアップロードした画像をバーチャルキャストで読み込める設定をする
ここからは、アップロードした画像をバーチャルキャストのスタジオ内で使える設定を進めていきます。
具体的には、STEP1.でアップロードした画像をバーチャルキャスト内で読み込めるよう設定します。
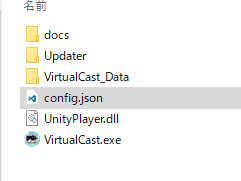
バーチャルキャストのexeファイルが配置されているディレクトリに、
config.jsonというファイルを作成します。

すでにVRMモデル読み込みなどで作成済みの方は作り直す必要はありません。
config.jsonに、以下の内容を書き込みます。
先ほど用意したURLを記述する感じです。
{
"panorama": {
"urls": [
"https://www.virtualcast.jp/download/panoramas/IL_entrance.JPG",
"https://www.virtualcast.jp/download/panoramas/chromakey.jpg",
"https://www.virtualcast.jp/download/panoramas/chromakey_white.jpg"
]
}
}
VRMモデルと同じように、複数読み込む場合はURLを
[ a, b, c ]
と羅列する必要があります。
ちなみに、既にVRM読み込みの設定をしている場合はこんな感じで追記します。
{
"niconico": {
"character_models": [
32947
]
},
"panorama": {
"urls": [
"https://www.virtualcast.jp/download/panoramas/IL_entrance.JPG",
"https://www.virtualcast.jp/download/panoramas/chromakey.jpg",
"https://www.virtualcast.jp/download/panoramas/chromakey_white.jpg"
]
}
}
“niconico” の{}を閉じた後にカンマを入れるのをよく忘れるので気を付けましょう。
STEP3. 背景を変更する
さて、ここまでですべての準備が整いました。あとは背景を変更するだけです。
スタジオに入り、背景変更を選択します

すると、チュートリアルステージの右に項目が追加されています。
項目が追加されていない場合は、config.jsonが間違っているかもしれません。
「NO IMAGE」とあるので不安にありますが、現状は仕様です。ご了承ください。

自分の背景の項目を選択すると…
変更できました!

こうやってバーチャルキャラクターとして実写の空間にいるととても不思議な気分になります。
自撮りしてみるとなんだかバーチャルキャラクターとして現実世界に舞い降りたみたいになりますね…!

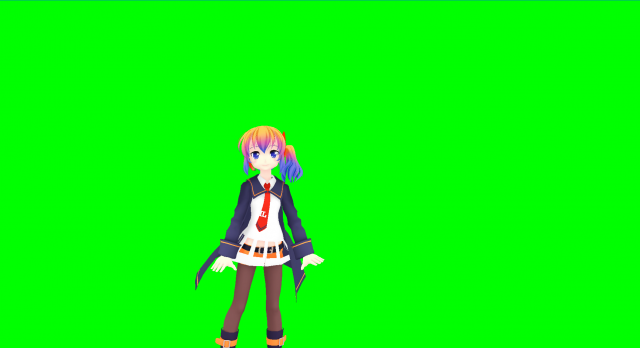
真緑の画像を用意するとこのようにクロマキー背景にすることもできます。
この機能を待っていた人は結構多いんじゃないでしょうか。

ちなみに出来心で真っ白な背景に変更してみたところ、虚無の空間に飛ばされて途方に暮れるアニメの主人公みたいな気分になりました

ぜひ皆さんにもこの機能を体験していただき、新しい配信を編み出していってほしいなと思います!
それではこのへんで!