どうもこんにちは、フレッシュさに定評のない新入社員のtek_kocです。
初めてのお仕事として「Titanium Mobileでアプリを試しにつくってみる」というのを担当していました。
JavaScriptはあまり使ったことがないですし、そもそもMacもほとんど触ったことがなかったので苦戦するかと思いましたが、2週間ほどでとりあえず形になるところまでできました。Titanium Mobileすごいです。
ということで、Titanium Mobileで試しにアプリ開発をしてみた感想を書いてみました。
そもそもTitanium Mobileとは?
Titanium Mobileとは、Appcelerator社によるスマートフォン対応アプリケーションの開発環境です。

iPhoneやiPad、Androidを対象とした開発が可能で、ひとつのソースコードでマルチプラットフォーム展開をすることができます。
開発に使う言語はWebアプリケーション開発でおなじみのJavaScriptです。プラットフォーム別にObjective-CやJavaを覚える必要はありません。
JavaScriptを使うからWebアプリケーションになるかというと、そんなことはありません。JavaScriptを使ってネイティブアプリケーションの開発ができます。具体的には、次のような処理を実装することができます。
- 加速度センサや電子コンパスなどのハードウェアへアクセス
- 音声や動画の再生・録画・録音
- HTTPClientによる通信
- SQLiteによるデータベース処理
しかも、これだけできてオープンソースソフトウェアです。商用・非商用を問わずに無料で利用可能です。一時期、iPhoneアプリはObjective-Cで開発したものじゃないと駄目だ、という話がありましが、今は解決済みみたいです。
開発環境のOSはWindows、Mac、Linuxどれでも大丈夫です。ですがiPhoneもAndroidもSDKのインストールが必須なことから、iPhone開発をしたい場合にはMac限定になります。
実例としては「もぐもぐエンターテイメント系Twitterクライアント MogSnap 〜We Love Mogmog!〜」というアプリケーションがTitanium mobileで作られたみたいです。
MogSnap PV v1.3 from KANTETSU WORKS on Vimeo.
このレベルのアプリケーションが作れるとなるとワクワクしてきますね。
実際のコード
とまあ、いろいろと書きましたが、実際どんなコードでどんなものが出来るのかって話ですよね。
新規プロジェクトを作成すると、以下のコードが生成されます。
// this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor('#000');
// create tab group
var tabGroup = Titanium.UI.createTabGroup();
//
// create base UI tab and root window
//
var win1 = Titanium.UI.createWindow({
title:'Tab 1',
backgroundColor:'#fff'
});
var tab1 = Titanium.UI.createTab({
icon:'KS_nav_views.png',
title:'Tab 1',
window:win1
});
var label1 = Titanium.UI.createLabel({
color:'#999',
text:'I am Window 1',
font:{fontSize:20,fontFamily:'Helvetica Neue'},
textAlign:'center',
width:'auto'
});
win1.add(label1);
//
// create controls tab and root window
//
var win2 = Titanium.UI.createWindow({
title:'Tab 2',
backgroundColor:'#fff'
});
var tab2 = Titanium.UI.createTab({
icon:'KS_nav_ui.png',
title:'Tab 2',
window:win2
});
var label2 = Titanium.UI.createLabel({
color:'#999',
text:'I am Window 2',
font:{fontSize:20,fontFamily:'Helvetica Neue'},
textAlign:'center',
width:'auto'
});
win2.add(label2);
//
// add tabs
//
tabGroup.addTab(tab1);
tabGroup.addTab(tab2);
// open tab group
tabGroup.open();
これの実行結果が、次のとおり。

本当にJavaScriptでアプリケーションができてます。
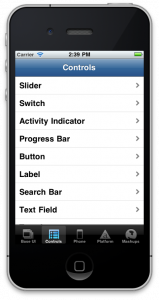
さらにありがたいことに、Titanium mobileは充実したサンプルアプリケーションが公開されています。


ソースコードもGitHubにて公開されています。実際に自分でビルドして動作させることができます。なので、困ったときにはどの機能をどんな風にすれば再現できるのか確認できて助かりました。
ちなみに、僕が仕様を考えるところからはじめて2週間ほどで作ったのが、次のアプリケーションです。


簡単なサイコロ風アプリです。
グラフィックは見ての通り「お察し下さい」状態ですが、ログ機能や出目の範囲指定に個数指定、あとは乱数発生器にメルセンヌ・ツイスタを使うなど、ニッチな需要があるんじゃないかなと思って企画してみました。ボードゲームなどをやる人でもないと、まったく使わなそうですが。。。
企画を考えた時間やUIに悩んだ時間、サンプルアプリを作って勉強した時間などを除けば、プログラムをはじめてから一週間ほどでできました。
プラットフォームをiPhoneに絞ったからというのもありますが、JavaScript初心者が0から一週間でそれなりに形にできることを考えると、Titanium mobileのすごさが身に染みます。
CoffeeScriptやIDEによる快適な開発
CoffeeScript
今回、Titanium mobileの開発にCoffeeScriptを使ってみました。
CoffeeScriptとは、RubyやPythonに近い記述の言語でJavaScriptのプログラムができるという言語です。JavaScriptのコードにコンパイルが可能で、より効率的にJavaScriptの開発が可能になります。文法は「CoffeeScript基礎文法最速マスター | 株式会社インフィニットループ技術ブログ」という記事でまとめてみました。
あちこちで噂を耳にして気になっていたので、サイコロアプリのプログラムを始める際に導入してみましたが、とにかく書いてて気持ちいいです。
例えば、先ほど載せた自動生成されたJavaScript。CoffeeScriptだと次のように書けます。
# this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor '#000'
# create tab group
tabGroup = Titanium.UI.createTabGroup()
#
# create base UI tab and root window
#
win1 = Titanium.UI.createWindow(
title:'Tab 1'
backgroundColor:'#fff'
)
tab1 = Titanium.UI.createTab(
icon:'KS_nav_views.png'
title:'Tab 1'
window:win1
)
label1 = Titanium.UI.createLabel(
color:'#999'
text:'I am Window 1'
font:{fontSize:20,fontFamily:'Helvetica Neue'}
textAlign:'center'
width:'auto'
)
win1.add label1
#
# create controls tab and root window
#
win2 = Titanium.UI.createWindow(
title:'Tab 2',
backgroundColor:'#fff'
)
tab2 = Titanium.UI.createTab(
icon:'KS_nav_ui.png'
title:'Tab 2'
window:win2
)
label2 = Titanium.UI.createLabel(
color:'#999'
text:'I am Window 2'
font:{fontSize:20,fontFamily:'Helvetica Neue'}
textAlign:'center'
width:'auto'
)
win2.add label2
#
# add tabs
#
tabGroup.addTab tab1
tabGroup.addTab tab2
# open tab group
tabGroup.open()
ループなどがないのであまり変わらないですが、例えばメソッドの引数としてオブジェクトを渡すところで、コンマやオブジェクトの括弧を省略できてます。
ただでさえ簡単にアプリ開発ができるTitanium mobileで、さらに効率よくプログラム出来ちゃうんですから、もう使わない手はありません。
Titanium Studio
さらに、先日Titanium StudioというIDEのプレビュー版が公開されました。
Titanium Studio 1.0プレビュー版とデバッガをリリース « Appcelerator Developer Center
僕はvimが好きなのでTitanium Studioはまだ試していませんが、なかなか便利そうです。書いててとても気持ちのいいCoffeeScriptですが、Titanium Studioの恩恵をあまり受けられなくなるのが難点ですね。
どちらのスタイルで開発するにせよ、プログラマにとってかなり心地のよい環境で開発できそうです。
Titanium mobileの得意分野と苦手分野
ここまでTitanium mobileを褒めちぎってきましたが、やはり得手不得手があります。
例えばゲーム開発には向かないです。特に、リアルタイム性の高いものや、3Dなどは厳しいですね。
また、メモリ管理ができないので、どうしても普通に作ったアプリよりも性能に限界があります。デバイスの性能をフルに引き出したければ、やはりデバイス個別にプログラムする必要があります。
逆に言えば、メモリ管理をしなくていいというのが、Titanium mobileの強さでもあります。一般的なツール系のアプリや、フロントエンド用のアプリなど、そんなにメモリを気にしなくていいものであれば、GCに任せてしまったほうが遥かに楽です。
Webアプリケーションでクライアント側をJavaScriptで書いていたように、Titanium mobileでフロントエンド部分をJavaScriptで書くことで、比較的楽にWebアプリケーションの専用アプリを作ったりできるんじゃないかなと思いました。
参考サイト・おすすめ勉強法
ということで、Titanium mobileおすすめです。趣味でやるにも簡単に始められる気軽さが魅力的ですね。
僕個人のおすすめの勉強法は、次のPDFを読むことです。
「Titanium MobileではじめるiPhoneアプリ開発」
スマートフォンアプリを作ろうというくらいなら、きっと何かしらスマートフォンを持ってると思うので、このPDFをさっくり眺めましょう。
何が出来るのか、どんな風にできるのか、簡単なイメージをつかめるはずです。
KitchenSinkを触るのもいいですね。
その後、実際にプログラムを始めたあとは、次のサイトが参考になりました。
あとは必要に応じてググってました。わりと簡単なことで詰まったりしてたので、「連載:Titanium Mobileで作る! iPhone/Androidアプリ|gihyo.jp … 技術評論社」を追って実際に作ってみるのもありだったかなーと今では思ってます。